Understanding key graphic file formats: Speaking the language of designers
When I travel, often to Europe or other far away destinations, one of the first things I do is try to familiarize myself with some common phrases in the local languages, like “hello”, “goodbye”, “please”, “thank you”, and so on. In many cases, people in the places I visit may already speak English, but I know it’s appreciated when I at least try the local tongue.
The same principle holds true when you, as a non-profit communications professional, venture into Designerland for the first time by engaging a freelance designer to help you complete your project. Have you wondered about the difference between a jpg and png? An eps file versus a tiff? Graphic and web designers may seem to be speaking another language, full of unfamiliar terminology. However, taking the time to learn a few basic terms will make the design and production process a lot less intimidating – and you’ll be helping to establish a relationship of mutual respect.
Photo and illustrative file formats
Since design has gone digital there are many different file formats – all suitable for different purposes. It really helps to know what to ask for from your designer according to the application of these files. You will identify them by the file extension. The file extensions below refer to photographic and illustrative formats only. There are many others beyond these six that refer to layout or video programs.
High resolution files – used for print
These first three examples are extensions associated with high resolution images (at least 300 DPI – dots per inch) that can be used for high quality offset or digital print purposes:
.eps file (Translation: Encapsulated Post Script file)
- Best file type for graphics in print applications
- Created originally in an illustration program such as Adobe Illustrator
- Based on lines know as vectors, these graphics will not lose quality as they are scaled upwards
- File sizes are generally large in comparison to others such as .jpeg
- A common example of the use of this format: A logo to be reproduced on a large banner or sign.
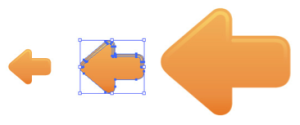
The graphic example here shows the lines of a vector illustration and the maintenance of quality even as the size increases.
.tiff file (Translation: Tagged Image File)
- .tiff is a high quality image type that can be used for print applications
- .tiffs can be layered in Photoshop and the layers are preserved when saved
- A common example of the use of this format: An original portrait shot for an annual report
.psd file (Translation: Photoshop Document)
- This file type is native to the program Adobe Photoshop and is often used by the designer to build original artwork and then resaved as a different format
- This format allows the designer to maintain layers making photo editing much easier
- Generally these types of files are large and are only recognized by companion programs such as Adobe InDesign
- A common example of the use of this format: A composite photo of elements from a number of originals
Lower resolution files – used electronically
These final three extensions are associated with smaller file sizes of lower resolution that are used primarily for electronic purposes such as Powerpoint presentations or websites.
.jpeg or .jpg (Translation: an acronym for Joint Photographic Experts Group)
- This file type is most familiar from digital photography
- These files are compressed so they will lose quality as they are scaled up from their original size
- Not generally suitable for print unless the original file is large (at least 300 DPI)
- A common example of the use of this format: a photo inserted in a PPT presentation or word document that keeps the overall file size small
In these two photos, the original size of the jpeg is 72 dpi. As the photo increases in size there is a clear loss of sharpness and quality in the image.
.png (Translation: an acronym for Portable Graphics Network)
- This file type is used exclusively for websites
- The files are small and maintain smooth edges with a transparent background
- Not suitable for print
- A common example of the use of this format: a graphic element use on a website
Example of a .png file that’s compact and crisp for web purposes.
.gif (Translation: an acronym for Graphics Interchange Format)
- Another file type used for websites
- The files are small
- Not suitable for print
- A common example of the use of this format: a graphic element use on a website
- .gif files are slowly losing ground to the more versatile .png format
With these basic terms under your belt, you’ll be on your way to speaking the language of designers.



 PRINT
PRINT